10 نکته افزایش سرعت سایت در سال 2022
گوگل عاشق صفحاتی هست که سریعتر لود میشن. اگه میبینی وب سایتی رتبه یک داره تو گوگل، مطمئن باش سرعت لود صفحاتش هم بالاست.
اگه سرعت لود سایتت پایین باشه، اکثر بازدیدکننده های جدید قبل از اینکه سایتت رو ببینن صفحه رو ترک میکنن. حتی بازدیدکننده های قدیمی سایتت رو هم از دست میدی.
پس سرعت وب سایت میتونه عامل موفقیت یک وب سایت باشه. طبق آمار 79 درصد افراد به سایت هایی که سرعتش پایینه برنمیگردن.
مقدمه
یه اصطلاحی داریم به اسم بانس ریت یا نرخ پرش. بانس ریت یعنی مدت زمان موندن کاربر در سایت شما. طبیعتا هرچی نرخ پرش بیشتر باشه، یعنی کاربر وقتی وارد صفحت میشه سریع خارج میشه و این اصلا نشونه خوبی نیست. اگه سرعت سایتت پایین باشه، وقتی کاربر سایتت رو باز میکنه، امکان داره منتظر نمونه و سریع خارج بشه که در این صورت بانس ریت یا نرخ پرش بیشتر میشه.
دیگه الان مثل گذشته نیست. کاربرها مثل گذشته صبر و حوصله ندارن و کوچک ترین تاخیر رو هم متوجه میشن.
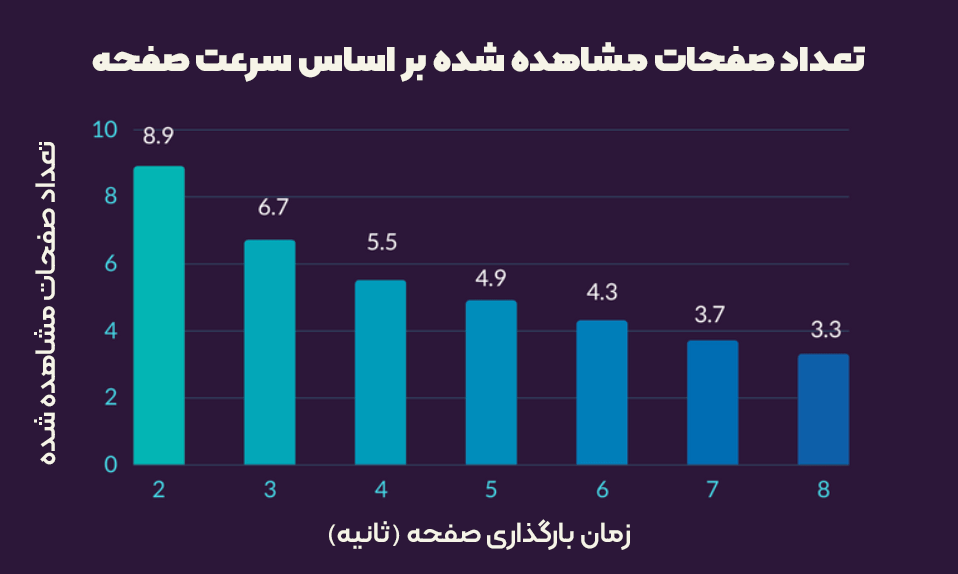
اگه زمان بارگذاری صفحه 2 ثانیه باشه، کاربرها به طور متوسط 8.9 صفحه را بازدید می کنند و اگه زمان بارگذاری صفحه به 8 ثانیه برسه، میشه 3.3 صفحه.

بر اساس نظرسنجی که از 6255 سایت در جولای 2022 گرفته شد، میانگین زمانی که طول می کشه تا یک صفحه وب به طور کامل بارگذاری بشه 4.2 ثانیه هست که بسیار بدتر از 2 ثانیه توصیه شده توسط خود گوگله.
سرعت پایین وب سایت برای نرخ تبدیل چه معنایی داره؟ خب، وب سایت های کند نرخ تبدیل رو می کُشن.
تنها یک ثانیه تاخیر باعث کاهش 7 درصدی نرخ تبدیل میشه. برای یک وب سایت که روزانه 100000 دلار درآمد داره، حدود 2.5 میلیون دلار کاهش رو در سال تجربه میکنه.
با مطالعه اخیر Salesforce، مشخص شده که مصرف کنندگان امروز بیشتر به تجربه کاربری اهمیت میدن.
برخی ناشران سرعت بارگذاری وب سایت رو فدای محتوای سنگین مانند ویدیوها و رسانه های غنی میکنن. اونها فکر می کنن که این تجربه لذت بخش تر و تعامل بیشتری رو برای بازدیدکنندگان فراهم می کنه. با این حال، اکثر مردم آماده هستند که سایت سریعتر رو باز کنن تا سایتی که محتوای سنگین داره.
راستی، موبایل را فراموش نکنیم. گوگل الگوریتم موبایل فرست ایندکس را در سال 2018 معرفی کرد. به این معنی که از نسخه موبایل صفحه وب برای فهرست بندی و رتبه بندی استفاده می کنه.
اگه در نظر داشته باشید که تاخیر یک ثانیه ای در زمان بارگذاری صفحه موبایل باعث کاهش 20 درصدی تبدیل میشه، این موضوع خیلی براتون مهم تر میشه.
نکته جالب ماجرا اینه سرعت بارگذاری سایت تو مناطق مختلف دنیا متفاوته. مطالعه دو میلیون نقطه داده نشون میده که صفحات در ایالات متحده و اروپا به طور قابل توجهی سریعتر از آسیا و آفریقا بارگذاری میشه. یکی از دلایل این امر ممکنه این باشه که کشورهای غربی از خدمات میزبانی وب سریعتری استفاده می کنند.
پس اگه بیشتر ترافیک شما از مناطق “سریع تر” باشد، اهمیت زیادی داره.
10 نکته وجود داره که با رعایت اونها میتونید سرعت وب سایتتون رو به طور قابل توجی افزایش بدین.
1. Lazy Loading رو برای تبلیغات پیاده سازی کنید
مفهوم بارگذاری تنبل خیلی ساده ست. با این تکنیک، تبلیغ درست در لحظه ای نمایش داده میشه که کاربران سایت شما احتمالاً اون را میبینن. این تکنیک میتونه در بهینه سازی سرعت صفحه شما و بهبود تجربه کاربری (UX) موثر باشه.
چرا باید بارگذاری تنبل رو برای تبلیغات در نظر بگیرید؟
- میزان دیده شدن آگهی شما رو بیشتر میکنه.
- به طور متوسط بین 6 تا 8 میلی ثانیه سرعت بارگذاری سایت رو افزایش میده. هر میلی ثانیه مهم است.
- تاخیر صفحه رو کاهش میده.
مثالی برای بارگذاری تنبل

2. بهینه سازی وب سایت برای موبایل
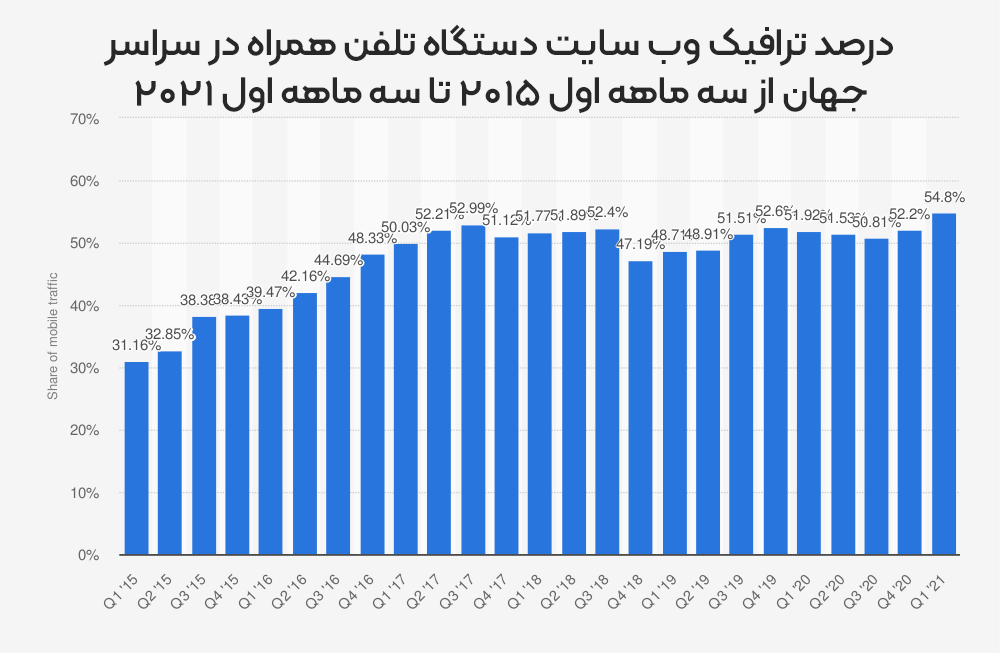
حدود 54.8 درصد از ترافیک وب جهانی تا سه ماهه اول 2021 مربوط به گوشی های موبایله.

با Core Web Vitals و الگوریتم موبایل فرست ایندکس، دیگه خیلی مهمه که وب سایت شما برای موبایل مناسب باشه و برای اندازه های کوچکتر صفحه نمایش، به عنوان مثال، iPhone 12 mini یا Google Pixel 5 تنظیم بشه.
چگونه وب سایت خودمون رو برای موبایل بهینه کنیم؟
مواردی که نیاز دارید:
- طراحی کردن وب سایت به صورت واکنش گرا (ریسپانسیو)؛
- کاهش تعداد افزونه هایی که CSS استفاده نشده رو بارگذاری می کنند.
- کاهش زمان اجرای جاوا اسکریپت؛
- بارگذاری تصاویر به صورت تنبل;
- استفاده از (AMP) یا Cloudflare برای موبایل
- به طور منظم سرعت سایت در گوشی رو آزمایش کنید و سازگاری موبایل را در سرچ کنسول خودتون کنترل کنید.
3. تصاویر رو بهینه کنید
بیشترین منابع سایت مربوط به تصاویر هست که باعث میشه سرعت بارگذاری سایت افزایش پیدا کنه.
مشکل میتونه یا از حجم تصاویر باشه و یا اینکه فرمت تصاویر درست نباشه.
چگونه حجم فایل یک تصویر رو کاهش بدیم؟
نکات زیر به شما کمک می کنه که تصاویر خودتون رو بهینه کنید و سرعت سایتتون رو بیشتر کنید.
- فشرده سازی: قبل از آپلود هر تصویر، مطمئن بشید که اون ها رو را با استفاده از ابزارهایی مانند TinyPNG فشرده کردین. این کار باعث کاهش سایز تصاویر بدون کاهش کیفیت مشه.
- پیاده سازی lazy-load: با این تکنیک، هر تصویری که برای صفحه قابل مشاهده نیست میتونید در زمان دیده شدن بارگذاری کنید. افزونه های زیادی مانند Native Lazyload در دسترس هستند.
- استفاده از فرمت های مناسب: از محبوب ترین فرمت های تصویری استفاده کنید. به عنوان یک قانون کلی، PNG برای تصاویر گرافیکی بهتره، در حالی که JPEG برای عکس ها. فرمتهای تصویر نسل بعدی مثل WebP هم در حال محبوبیت هستند، اما مراقب باشید که مرورگرهایی مانند اینترنت اکسپلورر و نسخههای قدیمیتر فایرفاکس، سارافی و اج از اونها پشتیبانی نمیکنند.
- استفاده از CSS Sprites: با CSS Sprites میتونید تصاویری که اغلب استفاده میشن مثل آرمها و دکمهها رو ترکیب کرده و یک کد CSS ایجاد کنید که همه اونها رو به یکباره بارگذاری کنید. این مورد سرعت وب سایت رو بهبود می بخشه، چون به جای دانلود همه تصاویر، اونها به صورت کلی دانلود میشن.
4. از یک شبکه تحویل محتوا (CDN) استفاده کنید
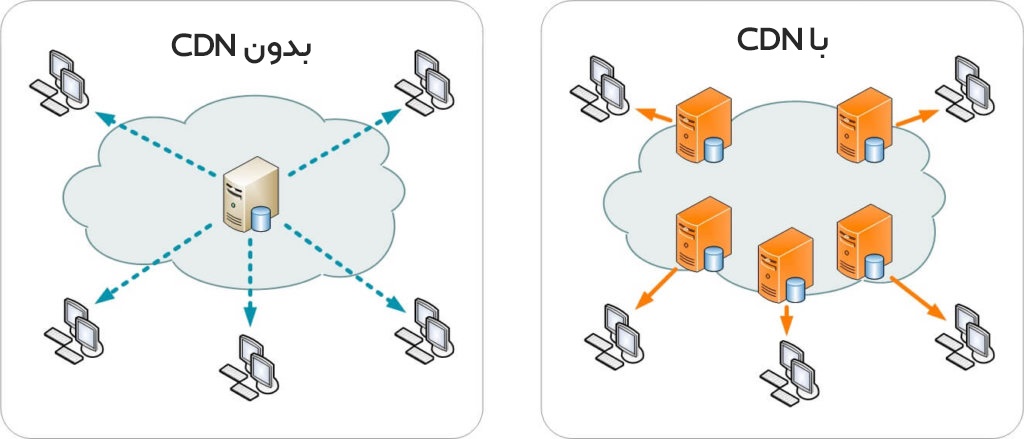
CDN که به عنوان شبکه توزیع محتوا نیز شناخته میشه، یک شبکه توزیع شده جغرافیایی از سرورهاست. سی دی ان امکان دسترسی به محتوای وب رو بدون توجه به موقعیت مکانی کاربر فراهم می کنه.

سرعت بارگذاری یک وب سایت مستقیماً تحت تأثیر موقعیت مکانی کاربره. کاربرانی که از نظر فیزیکی دورتر از سرور شما هستند، زمان بارگذاری وب سایتشون بیشتر خواهد بود.
با CDN، ترافیک بین چندین سرور توزیع میشه که به کاربران کمک می کنه اطلاعات رو در سریع ترین زمان ممکن به دست بیارن.
5. رفع خطاهای 404
خطاهای 404 یا پیام محبوب «صفحه یافت نشد»، اعلانی است که توسط موتورهای جستجو برای نشون دادن اینکه یک صفحه وب خاص یا کل وب سایت دیگه وجود نداره استفاده می شه.
خطاهای 404 نه تنها کاربرها رو عصبانی می کنه بلکه به طور قابل توجهی به عملکرد وب سایت شما آسیب میزنه.
راهای مقابله با صفحات کم سرعت؟
برای رفع کندی بارگذاری صفحات وب، از ابزارهای تشخیص خطا، مثل Google Webmaster Tools (GWT) یا Ahrefs’ Site Audit استفاده کنید.
این ابزارها به شما کمک می کنن تا به سرعت تمامی خطاهای مربوط به سایت خودتون رو شناسایی کنید.
6. ریدایرکت ها رو کاهش بدین
زمانی که یک صفحه وب، بازدیدکنندگان رو به آدرس اینترنتی متفاوتی نسبت به آدرسی که اونها باز کرده بودن هدایت می کنه، درخواست های HTTP اضافی ایجاد میشه که به زمان پردازش اضافی هم نیاز داره.
برای اکثر صاحبان وب سایت، حذف همه ریدایرکت ها امکان پذیر نیست. با این حال، برای حفظ سرعت صفحات وب خودتون، فقط موارد ضروری رو در نظر بگیرید.
توصیه میشه هنگام تغییر مسیر صفحات در وب سایت خودتون از پیوندهای مستقیم استفاده کنید. این امر زنجیره های تغییر مسیر رو به حداقل میرسونه و عملکرد کل وب سایت شما رو افزایش میده.
7. CSS، جاوا اسکریپت و HTML را کوچیک کنید
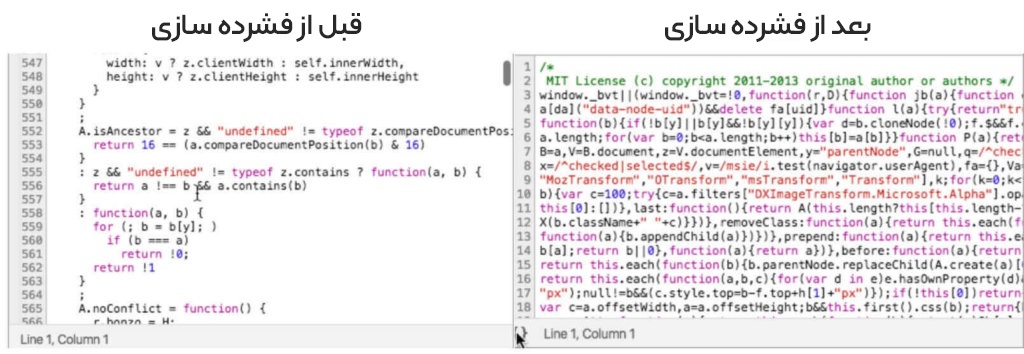
Minifying به معنای بهینه سازی کد با حذف فضاهای غیر ضروری، شکست خط، نظرات و غیره است. نتیجه این کار یک نسخه فایل “کوتاه تر” است که برای دانلود به بایت های کمتری نیاز داره.

این موضوع به ویژه برای کاربران وردپرس مهمه، چون سازندگان وب سایت گاهی اوقات میتونن کدهای نامرتب ایجاد کنند که باعث میشه سرعت وب سایت کاهش پیدا کنه.
ابزارهای زیر به شما در این فرآیند کمک می کنه:
- HTMLMinifier – فایل های HTML رو کوچیک می کنه
- Cleancss – فایل های CSS رو کوچیک می کنه
- Jscompress – فایل های جاوا اسکریپت رو کوچیک می کنه
8. Caching مرورگر رو پیاده سازی کنید
وقتی که کاربر برای اولین بار یک صفحه وب رو میبینه، قبل از استفاده باید اطلاعات زیادی (سند HTML، شیوه نامه CSS، فایل های JS، تصاویر و غیره) رو دانلود کنه.
کش مرورگر همه این عناصر رو در سمت بازدیدکننده ذخیره می کنه، بنابراین دفعه بعد که کاربر به صفحه شما میاد، درخواست های کمتری برای ارسال وجود داره. در واقع، کش میتونه زمان بارگذاری سرور رو تا 80 درصد کاهش بده!
اگر کاربر وردپرس هستید، افزونه W3 Total Cache به شما تو این زمینه خیلی کمک میکنه. عناصر وب سایت شما را برای بازدیدهای بعدی ثبت می کنه، سرعت بارگذاری وب سایت شما رو بسیار سریعتر میکنه.
9. از سرویس DNS Premium استفاده کنید
همه تقریبا میزبان های وب DNS رایگان ارائه میدن.خب اکثر کسب و کار در همین لحظه هم از این ویژگی برخوردار هستن.
DNS یکی از عوامل اصلی تعیین کننده زمان پاسخگویی سرور هست. با این حال، برای بهبود این زمان به یک ارائه دهنده سریع DNS نیاز دارید.
جابجایی به میزبانی DNS پرمیوم مانند Cloudflare میتونه سرعت سایت شما را تا 40 درصد افزایش بده. قطعا ارزش فکر کردن داره.
10. کمتر از اسکریپت های شخص ثالث استفاده کنید
اسکریپت های شخص ثالث، در واقع هر اسکریپت خارجی هستن که از طریق یک کد شخص ثالث در وب سایت شما قرار داده میشه، به عنوان مثال، ویدیوی یوتیوب یا ربات چت جاسازی شده.
اسکریپت ها معمولاً قابلیت هایی رو به وب سایت شما اضافه می کنند و بسیاری از ویژگی های مفید مانند دکمه های اشتراک گذاری اجتماعی، نظرات، تجزیه و تحلیل و غیره رو ارائه میدن.
اسکریپت های شخص ثالث زمان بارگذاری سایت رو بیشتر میکنند. پس فقط موارد واقعا مهم رو نگه دارید. از خودتون بپرسید، آیا واقعاً به عملکرد چت بات در تمام صفحات خودم نیاز دارم؟ آیا امکان نگهداری از اون فقط در صفحه اصلی وجود داره؟
این همون کاری هست که ما در وب سایت های مختلف انجام دادیم و شاهد افزایش ۲۵ امتیازی در PageSpeed Insights بودیم! خیلی خوبه، درسته؟
حرف آخر
خب امیدوارم این مقاله رو با دقت و بطور کامل خونده باشید، چون موارد مهمی رو گفتم. همین الان برید و ابزارهایی که در وب وجود داره سرعت سایت خودتون رو اندازه بگیرید. قطعا با افزایش سرعت سایت، تو نتایج بالاتر گوگل دیده میشید.