معرفی الگوریتم موبایل فرست ایندکس [Mobile First Index Algorithm]
با افزایش جستجوی موبایلی، گوگل تصمیم گرفت تا دستی به نتایج SERP بکشد. نتایجی که بیشتر برای کاربران دسکتاپ بهینه سازی شده بود. به همین دلیل جستجو از طریق گوشی کاربران را به سایتهایی به هم ریخته و نامنظم هدایت میکرد. قطعا این موضوع با هدف اصلی گوگل یعنی رضایت کاربر، در تناقض آشکار بود.
با این حال این موتور جستجو که ثابت کرده هیچگاه پا پس نمیکشد، با معرفی الگوریتم موبایل فرست ایندکس توانست به این مشکل پایان دهد. در حال حاضر رتبههای برتر در اختیار سایتهایی است که به صورت موبایل فرندلی طراحی شده باشند.
- موبایل فرست ایندکس چیست؟
- چرا گوگل نسخه موبایل را در اولویت قرار میدهد؟
- آیا تاثیر این الگوریتم بر تمام سایتها یکسان است؟
- چگونه باید سایتی موبایل فرندلی داشته باشیم؟
- …
اگر سوالات بالا دغدغه شما هم هست، نیاز به نگرانی نیست. خبر خوب این که در این مقاله Mobile First Index به طور کامل بررسی خواهد شد.
الگوریتم موبایل فرست ایندکس چیست؟

تا چندین سال پیش خبری از گوشیهای هوشمند نبود. به همین دلیل الگوریتمی به نام موبایل فرست ایندکس نیز وجود خارجی نداشت. با این حال امروزه گوشی هوشمند به عنوان یک ابزار ضروری در زندگی هر فرد حضور دارد. بدیهی است این موضوع باعث شده تا کاربران بسیاری از جستجوهای خود را از طریق همین گوشیها انجام دهند. اما این موضوع چه ایرادی دارد؟
زمانی که یک سایت تنها برای نسخه دسکتاپ بهینه شده باشد، نمایش آن در گوشی به مشکل میخورد. دلیل این موضوع به عوامل زیادی مانند تفاوت سایز صفحات در کامپیوتر و گوشی باز میگردد. با فراگیر شدن گوشی موبایل در زندگی بشر امروزی تعداد زیادی از جستجوهای دسکتاپی کاهش پیدا کرد و به همان تعداد به جستجوهای موبایلی اضافه شد. اکنون میتوان به مشکل اصلی پی برد. بسیاری از سایتهایی که در رتبه برتر قرار داشتند، تا پیش از این توجهی به نسخه موبایل نکرده بودند. در این زمان گوگل نیازمند یک تغییر اساسی بود:
گوگل با معرفی الگوریتم Mobile First Index توانست سایتها را ملزم به بهبود طراحی نسخه موبایل کند تا رضایت کاربر را از دست ندهد.
در واقع این الگوریتم با اولویت قرار دادن نسخههای موبایل در ایندکس صفحات باعث شد تا صاحبین سایت تمرکز ویژهای روی موبایل فرندلی بودن سایت خود داشته باشند.
چرا Mobile First Index انقدر مهم است؟
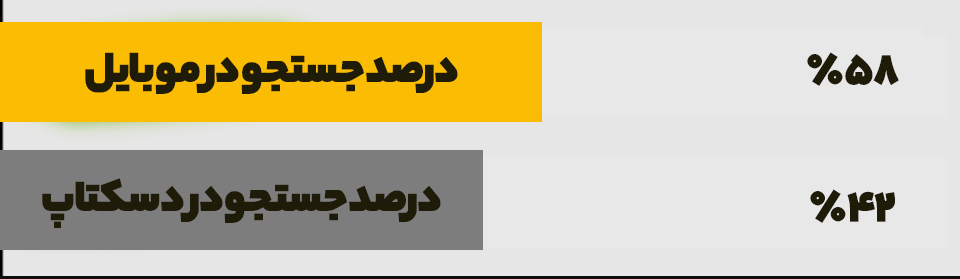
شاید در نگاه اول اولویت قرار دادن نسخه موبایل تعجب بر انگیز باشد. اما یک نگاه آماری به این مسئله میتواند ارزش این موضوع را مشخص کند. به نظر شما در حال حاضر چه تعداد از جستجوهای گوگل از طریق موبایل انجام میشود؟ 10 درصد؟ 20 درصد؟ 40 درصد؟ اجازه دهید آماری که اخیرا توسط یکی از شرکتهای دیجیتال مارکتینگ منتشر شده را نگاه کنیم:

این آمار اهمیت الگوریتم موبایل فرست ایندکس را به خوبی نشان میدهد. به عبارتی اولویت قرار دادن نسخه موبایل نه تنها برای گوگل مهم است، بلکه برای کسبوکارهای آنلاین نیز حائز اهمیت میباشد. اگر سایت شما موبایل فرندلی نباشد، فارغ از سقوط در رتبه بندیها، 60 درصد مشتریان خود را از دست خواهد داد. عددی که با در نظر گرفتن افت رتبه بندی بسیار بیشتر خواهد بود.
سایت هایی که تحت تاثیر الگوریتم هستند
با وجود تغییر جایگاه سایت توسط موبایل فرست ایندکس، تاثیر این الگوریتم برای تمام وبسایتها یکسان نیست. به طور کلی 4 نوع سایت از لحاظ تطابق نسخه موبایل و دسکتاپ وجود دارد، که در ادامه به بررسی تاثیر این الگوریتم بر هر یک از آنها میپردازیم:
- سایتهایی با نسخه موبایل و دسکتاپ یکسان: در این سایتها تفاوتی میان نمایش سایت در گوشی و لپ تاپ وجود دارد. در چنین وبسایتهایی گوگل نسخه دسکتاپ را اولویت قرار میدهد و سایت شما را تجزیه و تحلیل مینماید. البته ریسپانسیو نبودن صفحات در نسخه موبایل یک امتیاز منفی برای کسبوکار شما محسوب میشود.
- مثال: سایت ورزش 3
- سایتهایی با نسخه واکنشگرا: محتوای سایتهای ریسپانسیو در گوشی و دسکتاپ یکسان است. با این حال نسخه گوشی این سایت با استفاده از کدنویسی و برخی از قابلیتها شخصی سازی شده است. در نتیجه صفحات برای موبایل کاملا جذاب هستند.
- مثال: سایت زومیت
- سایتهایی با طراحی متفاوت برای موبایل: در این سایتها معمولا آدرس نسخه موبایل به صورت یک زیردامنه از سایت اصلی میباشد. در چنین وبسایتهایی تفاوت عمده در ساختار و طراحی موبایل و دسکتاپ دیده میشود. گوگل هم توجه اصلی خود را معطوف نسخههای موبایلی میکند.
- مثال: سایت فیسبوک
- سایتهای داینامیک: برخی از وبسایتها در دستههای بالا قرار نمیگیرند. این سایتها با آدرس یکسان گوشی و دسکتاپ در دسترس هستند، اما با ورود به نسخههای مختلف کدهای HTML صفحه نیز به کلی تغییر میکند. در چنین سایتهایی گوگل نسخه موبایل را آنالیز خواهد کرد.
- مثال: دیجی کالا
بررسی موبایل فرندلی بودن سایت
اکنون که با الگوریتم موبایل فرست ایندکس آشنا شدهاید، شاید جالب باشد بدانید گوگل شما را برای طراحی یک وبسایت موبایل فرندلی تنها نگذاشته است. به هر حال این موتور جستجو به دنبال دشمنی با شما نیست، بلکه در پی تعامل با صاحبین سایت برای رضایت مشتری میباشد. به همین دلیل این موتور جستجو از ابزاری برای تست سایتها رونمایی کرده است. کافی است آدرس صفحات سایت خود را در این ابزار وارد کنید تا با مشکلاتی که در نسخه موبایلی وجود دارد، مواجه شوید.
| ابزار تست موبایل فرندلی | https://search.google.com/test/mobile-friendly |
- (در صورت علاقه میتوانید به عنوان لینکسازی استفاده کنید.)
راهکارهایی برای بهینه سازی سایت مطابق Mobile First Index
همانطور که گفته شد الگوریتم Mobile First Index به دنبال الزام سایتها برای طراحی بهینه در نسخه موبایل است. اما برای بهینه سازی طراحی سایت در نسخههای موبایل رعایت چه فاکتورهایی مهم است؟ بیایید برخی از این فاکتورها را بررسی کنیم:
- مناسب بودن سایز فونت (حداقل 16 پیکسل)
- عدم اسکرول افقی به دلیل محتوایی با سایز بزرگ
- نمایش صحیح المانها در گوشی
- رعایت فاصله مناسب میان المانها
- …
صد البته این موارد از دیدگاه موتور جستجوگر گوگل است. در مجموع باید روی رضایت کاربران گوشی خود کار کنید. به خصوص روی طراحی UX و UI در نسخههای موبایلی.
نتیجه گیری
از هر 10 جستجو 6 جستجو از طریق گوشی انجام میشود. بنابراین چرا باید سایتهایی که برای نسخههای گوشی بهینه نیستند، در رتبه برتر باشند؟ این موضوع تنها به اعتماد کاربران گوگل لطمه وارد میکند. الگوریتم موبایل فرست ایندکس برای جلوگیری از این مشکل سایتها را ملزم کرده توجه بیشتری به نسخه موبایل داشته باشند.
صفحه جامع الگوریتم های گوگل را مطالعه کنید تا از اشتباهات سئویی سایت خود جلوگیری کنید.