آموزش جامع الگوریتم موبایل گدون [Mobilegeddon Algorithm]
برخلاف بسیاری از الگوریتمها، گوگل از روش جدیدی برای نامگذاری الگوریتم خود در سال 2015 استفاده کرد. در نگاه اول به نظر میرسد انتخاب نام این الگوریتم تحت تاثیر سینمای هالیوود باشد، اما اگر دقیقتر به آن نگاه کنیم، متوجه میشویم چرا انتخاب این نام مناسب است. الگوریتم موبایل گدون با هدف الزام کسبوکارهای اینترنتی به طراحی موبایل فرندلی ساخته شد. الزامی که به عنوان یک جنگ آخرالزمانی برای سایتها بود. موبایل گدون به همراه موبایل فرست ایندکس هر دو عاشق سایتهایی هستند که طراحی ریسپانسیو دارند. میخواهید شما هم در رتبههای بالا دیده شوید؟ باید سایت شما از دید کاربران موبایل مناسب باشد.
الگوریتم موبایل گدون چیست؟
Mobilegeddon Algorithm برای اولین بار در سال 2015 میلادی رونمایی شد. اولین چیزی که هر فردی با شنیدن نام این ابزار گوگل به آن فکر میکند، ریشه اسم آن است. موبایل گدون یعنی چه؟ بیایید دلیل این نامگذاری را بررسی کنیم:
موبایل گدون در واقع از ترکیب 2 عبارت موبایل و آمارگدون ساخته شده است. ترکیبی که با یک ترجمه ساده در فارسی به آخرالزمان موبایلی تعبیر میشود. این اصطلاح شاید به خوبی اهداف این الگوریتم مرموز گوگل را نمایان کند. در واقع گوگل با معرفی این الگوریتم به دنبال آغاز قیامت در نتایج موبایلی بود. آخرالزمانی که میتوانست پایان کار بسیاری از سایتها باشد.
الگوریتم Mobilegeddon در نظر دارد سایتها را به داشتن صفحات واکنشگرا (ریسپانسیو) الزام کند. موضوعی که با افزایش جستجوهای موبایلی منطقی به نظر میرسد. به هر حال درصد زیادی از جستجوگران از موبایل برای وبگردی استفاده میکنند، پس برای جلب رضایت این افراد باید سایتها با موبایل سازگاری بالایی داشته باشند.
- به عبارتی موبایل گدون پایان کار سایتهایی است که طراحی موبایلی مناسبی ندارند.
دلیل معرفی موبایل گدون گوگل
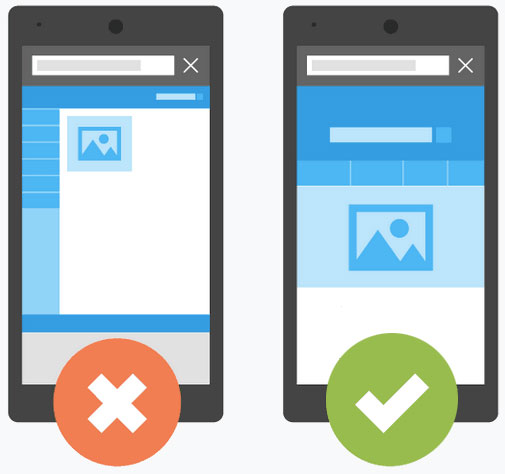
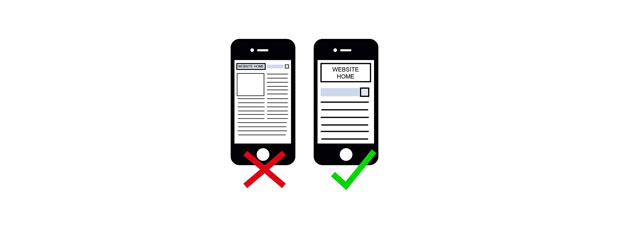
همزمان با انتشار موبایل گدون گوگل عکس زیر را به عنوان هدف اصلی این الگوریتم در وب منتشر کرد. نگاهی به این تصویر بیندازید. چه چیزی در آن مشاهده میکنید؟

این تصویر به خوبی به ما میگوید، الگوریتم Mobilegeddon به دنبال طراحی سایت مناسب برای نسخه موبایل است. اما چرا این موضوع در سال 2015 اهمیت داشت. زیرا در این سالها تعداد جستجوهای موبایل بیشتر از تعداد جستجوهای دسکتاپ میشود. بنابراین باید راهکاری برای رضایت کاربر ایجاد شود. چرا که نتایج فعلی تنها باعث رضایت کاربران دسکتاپ بود. سرانجام موبایل آرماگدون عرضه شد تا به این مشکل پایان دهد. همزمان با این رونمایی بسیاری از سایتها با افت رتبه مواجه شدند، البته به تدریج.
نحوه ساخت یک سایت موبایل فرندلی مطابق الگوریتم Mobilegeddon
حالا که این الگوریتم به جمع الگوریتمهای گوگل اضافه شده، نمیتوان آن را نادیده گرفت. بنابراین باید در طراحی سایت به موبایل فرندلی بودن آن اهمیت زیادی داد. شاید بخواهید بدانید چگونه سایتی بسازید که در موبایل نمایش خوبی داشته باشد؟ بسیار خب، راهکارهای زیادی برای شما وجود دارد. در ادامه برخی از آنها را بررسی میکنیم:
از بوت استرپ استفاده کنید
الگوریتم Mobilegeddon از شما میخواهد سایت ریسپانسیو داشته باشید؟ این کار با بوت استرپ به سادگی میسر است. این فریم ورک برنامه نویسی سایتها را به 12 قسمت تقسیم میکند. زمانی که کاربر وارد نسخه موبایل سایت شود، هر قسمت به نسبت گوشی کوچک خواهد شد. به عنوان مثال اگر در نسخه دسکتاپ نوشتهها و سایدبار در کنار هم در یک سطر باشند، در گوشی موبایل به دو سطر مجزا هدایت میشوند.
از زیردامنه برای نسخه موبایل استفاده کنید
هرچند استفاده از این روش پیشنهاد نمیشود، اما بسیاری از وبسایتها آن را انجام میدهند. مثال بارز آن هم سایت رسمی فیسبوک است که با ورود به نسخه موبایل آن یک m. به ابتدای آدرس اضافه میشود. نگهداری این سایتها کمی سخت است و میتواند در پروسه بهینه سازی شما را اذیت کند، اما به هر حال یک روش ساخت سایت به صورت ریسپانسیو است.
داینامیک سروینگ را امتحان کنید
یک راهکار دیگر برای همسویی با Mobilegeddon Algorithm استفاده از طراحی سایت با داینامیک سروینگ است. در این روش که سایتی مانند دیجی کالا هم از آن استفاده میکند، کدهای html گوشی و دسکتاپ متفاوت خواهد بود. بنابراین میتوانید نمایش هر نسخه از سایت خود را بهینه سازی کنید.
اگر از وردپرس استفاده میکنید
امروزه بسیاری از افراد تصمیم میگیرند کسبوکار آنلاین خود را روی وردپرس تاسیس کنند. بدون اغراق این سایت ساز محبوبترین روش طراحی سایت در دنیا و ایران است. کار با وردپرس راحت است و شاید دلیل اصلی محبوبیت آن همین موضوع باشد. اما طراحی سایت واکنشگرا در وردپرس چگونه است؟ به راحتی آب خوردن. هر چند روشهای متفاوتی وجود دارد، اما اگر از سایت سازهایی مانند ویژوال کامپوزر یا المنتور استفاده میکنید، این امکان وجود دارد تا با تغییر سایز هر المان یک سایت ریسپانسیو داشته باشید.
تست موبایل فرندلی بودن سایت برای Mobilegeddon Algorithm

حالا که گوگل با ارائه 2 الگوریتم موبایل گدون و موبایل فرست ایندکس ارزش زیادی به نحوه نمایش صفحات در نسخه موبایل داده، بد نیست ریسپانسیو بودن سایت خود را ارزیابی کنید. برای این کار این موتور جستجو از ابزاری به نام mobile friendly رونمایی کرده است. با ورود به این ابزار و افزودن صفحات دلخواه میتوانید با اشکالات صفحات سایتتان در نسخه موبایل آشنا شوید و آنها را برطرف کنید.
سئو سایت همراستا با الگوریتم موبایل گدون
الگوریتم Mobilegeddon به سختی با سایتهایی که طراحی موبایل مناسبی ندارند، مبارزه میکند و آنها را به برزخ هدایت میکند. بنابراین چه صاحب سایت باشید، چه یک متخصص سئو باشید، دانستن راهکارهایی برای حرکت در راستای این الگوریتم میتواند جذاب باشد. در ادامه مهمترین راهها برای داشتن سایتی که موبایل گدون آن را دوست بدارد را بررسی میکنیم:
- محتوای نسخه موبایل باید با محتوای نسخه دسکتاپ یکسان باشد
- کدهای اسکیمای نسخه موبایل نیز باید با کدهای اسکیمای نسخه دسکتاپ یکسان باشد
- توضیحات متا در نسخه موبایل باید با توضیحات متا در نسخه دسکتاپ یکسان باشد
- فایل سایت مپ در نسخه موبایل باید با فایل سایت مپ در نسخه دسکتاپ یکسان باشد
- فایل txt در نسخه موبایل باید با فایل robot.txt در نسخه دسکتاپ یکسان باشد
نتیجه گیری
الگوریتم موبایل گدون بدون شک آخرالزمان بسیاری از سایتها است. البته این بدین معنی نیست که گوگل سایتهایی که ریسپانسیو نیستند را از نتایج حذف میکند، نه. بلکه گوگل سایتهایی با طراحی موبایل ضعیف را در صفحات دور دست نتایج دفن میکند تا زنده به گور شوند. بنابراین هر چه زودتر فکری به حال صفحات ریسپانسیو نشده کنید.
صفحه لیست الگوریتم های گوگل را مطالعه کنید تا اطلاعات بیشتری در زمینه الگوریتم ها و نحوه عملکرد آن ها داشته باشید.